I really like the idea of Apple's
Find My iPhone app, and I have it installed on my iPhone and
iPad "just in case." If you don't know about it, it's a free app provided by Apple that will let you find the location of your
iOS device (or your Mac as of 10.7) in case you ever misplace it. You can remotely lock your device, send it a message, locate the device, or if all else fails you can remotely wipe it to keep your data safe.
Of course this depends on a few things. For one, my iPad WiFi won't be tracked very accurately because it doesn't have GPS, and if it's not connected to a WiFi network then I'm out of luck. Additionally, if it's stolen by somebody on purpose, they can just shut the device off to keep me from tracking it. They could also just turn this feature off if you don't have a passcode set on your device.
Reciprocally, the downside to having a passcode is that if I happen to misplace my iPhone — which I consider orders of magnitude more likely than having it stolen — nobody can access my phone, contacts, etc. in order to coordinate the return of my property. As soon as I can get internet access from a friend's iOS device or a computer, I can use Find My iPhone to deliver a message with my contact info, but here's a low-tech solution that may serve the same purpose: just put some contact info on your lock screen.
As simple as this sounds, there are a few issues to consider.
-
You'll be basically advertising whatever contact info you use
-
You need to find a way to put the text onto your lockscreen picture
-
It's difficult to place the text in the perfect location so it's not behind the lockscreen's top or bottom strips or cropped off the side
The simplest solution I can think of to the first problem is to use my first name only and my
Google Voice number like so:
Please return to [name]
[GV Number]
Reward!</p>
If you don't have a Google Voice number, I highly recommend getting one. This way, if some jokester gets the number off my lockscreen and wants to cause mischief, I can go into my GVoice and block him with a single click. Additionally, it gives me web-based access to my texts and messages, which is obviously critical for something I will be using in case I lose my phone.
The second problem is pretty simple — you can open up your lockscreen image in just about any photo editor and add the text. I decided to go with Photoshop. I'm no expert, but here's what I did.
-
use the text tool to make a layer in the font that I want
-
set the text color to black
-
make a selection of the text (I used the magic wand tool and unchecked "contiguous" and got it in a single click)
-
in the "select" menu, modify and expand the selection by a few pixels
-
make a new layer below the original and fill in the expanded selection with white
-
select the relevant layers and save them as a smart object
This way, the black-on-white ensures that the text will be visible no matter what background they're on, and I'll be able to reuse the "smart object" to save myself a few steps in the future whenever I change my lockscreen image.
The last step is positioning the message on the image. Luckily, I found a post [
here] that lead me to [
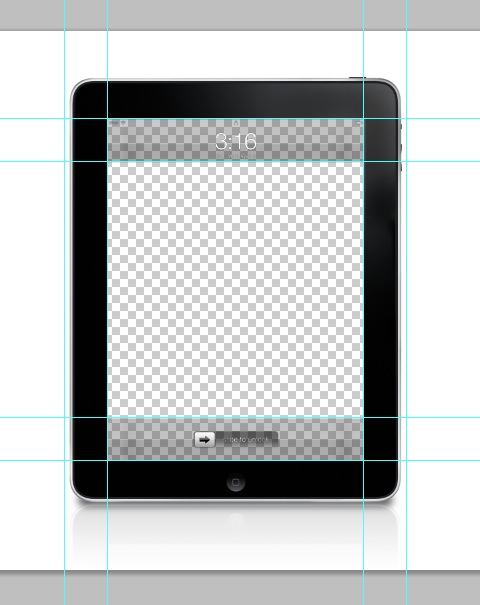
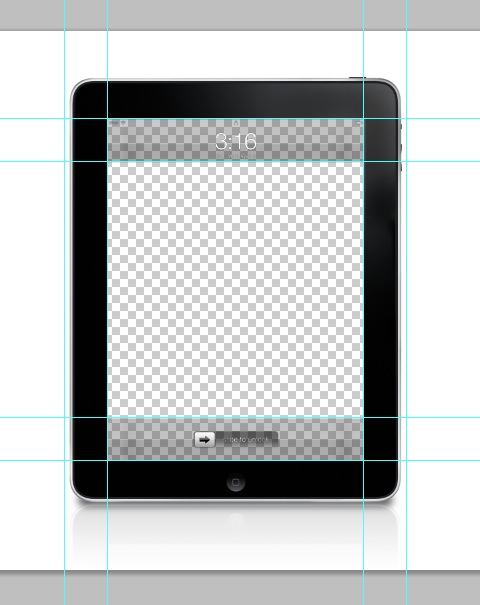
this] handy-dandy pre-made Photoshop smart object of an iPad, complete with guides set to show you where the borders of the screen are, including the upper and lower lock button and clock that get superimposed.
Very handy — here's a screenshot to show you what I mean.</p>

You can just uncheck the "wallpaper" layer and insert your own to get an idea of how your final project will turn out. Whenever you're ready, delete the spare layers, save as a jpg, transfer the image to your iDevice and you're set! Now if you ever lose it, anybody that finds it will have an immediate opportunity to do the right thing and get it back to its original owner.
___________________________________________________________
Update:
I made a Photoshop template for the iPhone 4. I believe it is set to the correct screen dimensions and pixel density for the Retina display, and I imported a lock screen overlay so you can position your photo correctly. Additionally, there is a "text" layer for your "Return to" information positioned below the swipe-to-unlock button. I feel like this gives the optimal compromise between having the info on the screen without hurting the aesthetic value too much (having the info in the middle of the display doesn't look too hot). When you're finished with everything,
-
hide the lockscreen overlay
-
save as
-
check save as copy
-
check visible layers only
-
jpg
-
import the image to your phone
-
set as lockscreen
Enjoy! —n8henrie Sat Dec 17 14:29:37 MST 2011 </div>